Using Ambilwarna Color Picker in settings to set text color and background color

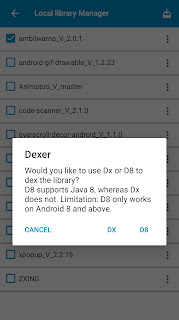
To add Ambilwarna Color Picker library in Sketchware. 1. In the Sketchware project, in options menu select Local library . Clicking on options menu will display the dexer dialog box as shown in image below. Select D8 or Dx in the dialog. 2. It will show dialog to write library dependency. Write the following dependency - com.github.yukuku:ambilwarna:2.0.1 and click on start. It will search and download the library in Sketchware. 3. Select the Ambilwarna library in Local library. To create the settings project, follow the steps given below: 1. In main.xml , add a Settings button and and EditText edittext1 . 2. In MainActivity , add a Shared preferences component s_pref:s_pref and an Intent component intent . 3. In onStart event, use following codes to retrieve text color and background color from shared preferences and set the text color and background color of edittext1. int textcolor = s_pref.getInt("textcolor", Color.BLACK); edittext1.setTextColor(textcolor); int bgco...